.png)
Blockquote adalah sebuah tampilan (kutipan) yang membedakan tulisan yang satu dengan yang lain. Contohnya dapat digunakan untuk membedakan tulisan biasa dengan kode script atau tulisan penting lainnya di postingan. Ini dapat membuat pengunjung nyaman dan good looking post. Jika Blockquote Postingan blog dibuat yang menarik pastinya enak untuk dibaca dan ini dapat memberi efek beda pada halaman postingan lebih keren.
Saya mengumpulkan semua kode-kode blockquote dari berbagai blogger, tetapi sayang, yang dapat saya kumpulkan hanya 22 blockquote.
Cara Membuat Blockquote Blog
- Pertama-tama masuk ke akun Blogger anda.
- Masuk ke Template >> Edit HTML
- Lalu Cari kode dibawah ini dengan menekan CTRL+F
.post-body blockquote {.........}Atau
.post blockquote {.........}
- Jika sudah ketemu langkah selanjutnya kode yang berwarna merah dan bertitik-titik (kode blockqoute setiap template berbeda-beda, jadi saya pake titik-titik aja sebagai pengganti ) ganti dengan salah satu kode dari 22 kode blockqoute dibawah ini
Misalnya :
.post-body blockquote {background-color: #f6ebc1;}
Rubah menjadi :
.post-body blockquote { margin: 1em 2em; border-left: 1px dashed #999; padding-left: 1em; } blockquote p:first-letter { float: left; margin: .2em .3em .1em 0; font-family: "Monotype Corsiva", "Apple Chancery", fantasy; font-size: 220%; font-weight: bold; } blockquote p:first-line { font-variant: small-caps; }
Cuma yang kode blockquote { bla bla bla } yang diganti, biarkan kode awal .post jangan dirubah atau dihapus
22 Blockquote Keren for Blogger!
1.) Style 1

Code:
blockquote { margin: 1em 3em; padding: .5em 1em; border-left: 5px solid #fce27c; background-color: #f6ebc1; } blockquote p { margin: 0; }
2.) Style 2

blockquote { margin: 1em 3em; color: #999; border-left: 2px solid #999; padding-left: 1em; }
3.) Style 3

blockquote { margin: 1em 2em; border-left: 1px dashed #999; padding-left: 1em; } blockquote p:first-letter { float: left; margin: .2em .3em .1em 0; font-family: "Monotype Corsiva", "Apple Chancery", fantasy; font-size: 220%; font-weight: bold; } blockquote p:first-line { font-variant: small-caps; }
4.) Style 4

blockquote { background-color: #666; color: #fff; font-weight: bold; padding: 10px; -moz-border-radius: 5px; -webkit-border-radius: 5px; }
5.) Style 5

Code:
blockquote { background-color: #666; color:#fff; padding: 15px; margin: 1em 40px; -moz-border-radius-topleft: 15px; -webkit-border-top-left-radius: 15px; -moz-border-radius-topright: 15px; -webkit-border-top-right-radius: 8px; -moz-border-radius-bottomleft: 15px; -webkit-border-bottom-left-radius: 15px; }
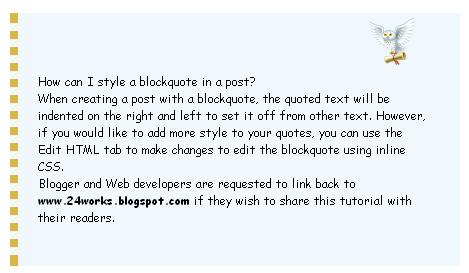
6.) Blockquote dengan Fancy Border dan Owl Image

Code:
blockquote { margin : 0 20px; padding: 60px 30px 40px 20px; background : #F1F8FE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmH061JAGURzRyssV_LQ0ZWArZKzl8btlHVkbwsuWwmNhWyku1TqBFsjjquQVtdyyX4jRNVilgraTerTB4u1tT_7OvB89M2fVqNhdc0h3IN_JTsCNG3RBIS7TRIFFqUVSlj0PbdZxy9aI/s400/owl.png) no-repeat 350px 5px; font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif; color : #000; border-left: 8px dotted #DAB547; } blockquote p { margin: 0; padding-top:10px; }
7.) Blockquote dengan Purple Corner Label dan garis dibawah

Code:
.post blockquote { margin : 0 20px; padding: 70px 20px 20px 40px; background : #E4EAFE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxtaOxIguU7qbBX7hQC-l5bPViFetR5ocj-qm4akC4lyB4DHZG2apo6mxVLwezxHWbqrRa387NC_wWUkC7wxzeCBW7Y7iTCgT76leeFXGe8Piqyvj8hF9QILMINsEOkqClY_tOrP8jdkA/s400/angular-purple.gif) no-repeat top left; font: bold 1em Helvetica, verdana, Georgia, "Times New Roman", Times, serif; color : #000; border-bottom : 5px solid #435388; } .post blockquote p { margin: 0; padding-top:10px; }
8.) Jigsaw Blockquote dengan gambar lisense di kanan bawah

Code:
.post blockquote { margin : 0 20px; padding: 10px 20px 25px 20px; background : #9FCFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhG0CokSVZmFjy4NNTmfeg0QA3O4pcy0RPvVfTc64TEylW5mlsZOCLkIOTKJHNnIUqM7MlK70uwew7Rk0rrH1L_TRGHENAd9hWfGrtbXpWGCTICSQg7K_EXTo_GiPsNwADwocuW4LnhB8Q/s400/block22.gif) no-repeat right bottom; font: bold .9em "comic sans ms", arial, Helvetica,verdana, Georgia; color : #484848; border: 5px dashed #fff; } .post blockquote p { margin: 0; padding-top:10px; }
9.) Blockquotes dengan garis Classic sebelah kiri

Code:
.post blockquote { background: #F3F3F1 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiudC3aSSL0t-hWM06VSQhyphenhyphenCj8NYvnBBKmVEXq9rQzlIWVzlxZhMc_jd3yI8hfm5d8zFKeKzlfbNvy2HQFU4dU6GrJP6bvTmFT2g7UP9pCtBfqKxgjkSXcqZL2tUq0Bu8_gH1-MQr8VF9w/s1600/comma-side-orange1.gif) ; background-position:; background-repeat:repeat-y; margin: 0 20px; padding: 20px 20px 10px 45px; font-size: 0.9em; font: italic 1.2em Georgia, "Times New Roman", Times, serif; } .post blockquote p { margin: 0; padding-top: 10px; }
10.) Blockquotes left sided green black

Code:
blockquote { background: #484B52 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiRIow0tzAGw42TqU8R1z069Uzbz-t1sKq2VAXW3ztw6OC1GMvyhTy-xHK8UgHf3tyLI0DVgFsrX1gbFNUH9BdguiqzJP77XnTOOQtBWktGrhPYbbeb9ToIlCU0EtOd7rcZqt7bvI0Q1rc/s1600/green-black-side.gif) ; background-position:; background-repeat:repeat-y; margin: 0 20px; padding: 20px 20px 20px 50px; color:#C7CACF; font: normal 0.9em Helvetica, verdana, serif, Georgia, "Times New Roman"; } .post blockquote p { margin: 0; padding-top: 10px; }
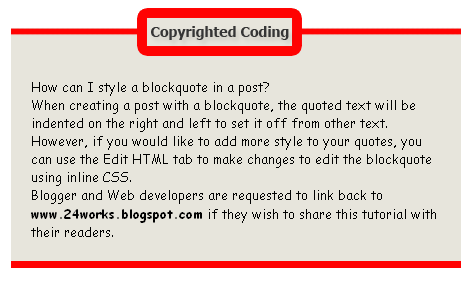
11.) Blockquote With A Brown Corner Label

Code:
.post blockquote { margin : 0 20px; padding: 20px 60px 80px 20px; background : #FEE4E3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijsvaQPgpS5FBcesdzHdNu-EpmzXzWCXpXf8NqhWxnZNlgKgtFHndVdtLeSlQ05UrMW6cAbvQOmRgvom6mEJtfQeEi1QKfVvf9qLReZ2HuZpOm76Yyt53QknSF2tB55ZcCHRCLNJ5LRic/s400/angular-right.gif) no-repeat bottom right; font: bold italic 1em Georgia, verdana, Helvetica, "Times New Roman", Times, serif; color : #000; border: 1px solid #DDD; } .post blockquote p { margin: 0; padding-top:10px; }
12.) Blockquotes With Inverted Commas

Code:
.post blockquote { font: 18px normal Tahoma, sans-serif; padding-top: 10px; margin: 5px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixrw52rDPGnpOHzY9HsGwYzPuuxu43mn4NzeDvaHxxiriHWajdh4uxvE4ZZbPvV4gtMaosj8HZn4hZHwbzbqeciob6zoWt5h4ZQPLTz7zWMn2zpmS1Ot5peMNWuMRVE1jN-bw_4pIhr-s/s400/comma-left.gif) no-repeat top left; text-indent: 65px; } .post blockquote div { display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhK212bCgNdHjeemMk9mxX3kyeOwUeyW_SKh3_AHO7rhT4tRR8EaK5aPRqS9Nx_XuFTpM4m0PZv0c2t80Nzb397_jSFxfKFuiHf3jSG9q-TW1t8nBALVCjrWWOoQUGqI-RoNR8tYnIoqMs/s400/comma-right.gif) no-repeat bottom right; padding-bottom:10px; } .post blockquote p { margin: 0; padding-top:10px; }
13.) Blockquotes commas orange

Code:
.post blockquote { font: 18px normal Tahoma, sans-serif; padding-top: 10px; margin: 5px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgzgCW2GeQTZtXEU6LAOAxKccPfoDYrtDa8DPwPfywvpP9RNTQkShNXut2JQqq92tu1_JV9rGKQr89brZVSURX8_FWdqTtqrUSZbIM3sorpJ5iiLr_5j-9_DEWk-FiKxXL-04_AkDMqwNc/s400/comma1-left.gif) no-repeat top left; text-indent: 65px; } .post blockquote div { display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEinS-SE_UNvSxy6MOAlpkBvpo-sW_dNVhBD6s1V9PUjA8CMUWb0xsKDOjk_F6nZ_otsEPPGt7cXGfF-0tDTO2LCBG8uOH-xI6Kn3ly021puKtMGWh5Y_uMSXKDoUfqDg_apgOk3j5C8iyQ/s400/comma1-right.gif) no-repeat bottom right; padding-bottom:10px; } .post blockquote p { margin: 0; padding-top:10px; }
14.) Blockquotes commas hands

.post blockquote { font:bold italic .9em "comic sans ms", Tahoma, sans-serif; padding-top: 25px; margin: 5px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhR_yhI5gWTs8GCliyubv0Zj8THOos6gjLSmakXXO0Nq3EHUTSVSkeTHFEYHxSJRc74cKZpkKLAUeUDDPJJCHB5ZxJLiL8nLHvycuoIojoHrkG4Hu7wEPqjbEw-_aIxIId19gMDGWR4JrM/s400/left.gif) no-repeat top left; text-indent: 65px; color:#6299E4; } .post blockquote div { display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0YyAwZdH-feWTJuooCVeJxWvEbP5vT3q1c59hdRMDUzRoKNOz68uxf1ZyKCOrAbPx1bWV_e6VGMyU-7fNlv9c9SVIm6oxGzQVl_0_0N7M1oqrdkm7-SSDtqAXK54rTN5ow3afP5a7YTc/s400/right.gif) no-repeat bottom right; padding-bottom:30px; } .post blockquote p { margin: 0; padding-top:10px; }
15.) Blockquotes commas green

Code:
.post blockquote { font: italic 1em "comic sans ms", Tahoma, sans-serif; padding-top: 10px; margin: 5px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfozQ7sjT4eiyGdSzv0MMSKc8EwyhrgXgRNV96yUWL3-xgtgNqxGRed7xfQgps4kd0SB0dnGMjM5eBxMMYs0oq4_z2UIlJGykXVpUwG7JGHxadHJNpI3u2oS8Nc1VV3ZJRX3VtNFPkffo/s400/comma2-left.gif) no-repeat top left; text-indent: 65px; } .post blockquote div { display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjoPIvlHJoFncKgJv3jIJ3noFYqIyQei0HHkInhzvti7W6cp7XMqkstwa0sQtDX3qZTMx9wwe_gjN4L-5uFQlTtUCjqpe4yOgA_9hWeuQF_siLAYy4j2YV8sjZ9SNyg-QL3o82leKopKqM/s400/comma2-right.gif) no-repeat bottom right; padding-bottom:10px; } .post blockquote p { margin: 0; padding-top:10px; }
16.) Blockquote With Well Aligned Image At Top

Code:
.post blockquote { margin : 0 20px; padding: 70px 20px 20px 20px; background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiW14yi2b44Qsmy25Ve3yGysokPf0_aAfMFgL9K9YF2hDgeM8m3bI_W0-lKg-XgPxNiWbYZkTl93ocXxq11mH5b3VOk0buTxNn6I3Z1qQAn1QIKHFlnUnG_zBdgkVe4HmgQC60n4-hhyphenhyphen9M/s1600/block333.gif) no-repeat top; font: normal 1em "comic sans ms",Helvetica, Courier,"Times New Roman", Times, serif; color : #000000; border-bottom : 7px solid #FF0000; } .post blockquote p { margin: 0; padding-top:10px; }
17.) Blockquote With Canopy Style Image At Top and Bottom

Code:
.post blockquote{ margin : 0 20px; padding: 50px 30px 50px 30px; background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgr5ySQGyZewZTQSyn4nK88ZnkayGn2B_Fg9gutBGvXcUX-f6zPhX7bTfXXuLPJMrne0JYhBGavoS3CuPWj6AmtIPxZ6_rbdX7Wql68aI4HnAo80asFk2nG_wGQBisarEui0QNhN9qnxs/s1600/BLOCK1-TOP.gif) no-repeat top; font: bold italic 1em Helvetica, verdana; color : #000; } .post blockquote div{ background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1fXIyeb2GKuUfKJNZT8ElhjL4z8YEzPxlmN5LyK_6SccMYJFRFJVVDPayd5el6mbHHhrndrjqiPlXCwMTf_uB137Kn_DRTK-fuT9BH2LGjQooyFQ4LQCw6pJlSRbJ3Z88SMRC91DTbgY/s1600/BLOCK1-BOTTOM.gif) no-repeat bottom; padding-bottom: 50px; } .post blockquote p { margin: 0; padding-top:10px; }
18.) Box Style Blockquote Surrounded By Borders

Code:
.post blockquote { margin : 0 20px; padding: 70px 20px 30px 20px; background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTB_ygjhxzrVrljY6Txj_wRCaGk8m5ibkvFUQVZmfSMHtr73_vn6FHPuwBfO0AW4AUQLeL4iMuk_Gi4sSyjfY1-hS2zp669OuWXX8Kcb1kBrV0JY9XCeb7biKDQpnvUNe_BRoqarboMfQ/s400/block3331.gif) no-repeat top; font: bold .9em Helvetica, "comic sans ms",Courier,"Times New Roman", Times, serif; color : #343434; border-left : 7px solid #FF7802; border-right : 7px solid #FF7802; border-bottom : 7px solid #FF7802; } .post blockquote p { margin: 0; padding-top:10px; }
19.) The Monkey Man Blockquote

.post blockquote{ margin : 0 35px; padding: 80px 0px 0px 0px; background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjozWn1oJt1gc3gg1ZtI2KRBrcxptKoZWXTI2dKvgzMp3Osu07czeJ5uLBIjZ5E74KmhjtpO_V1mn8kK-0S1KRfBZ52YTWG4WJwc8A8UBrqX4Q2IYn0Rd2iv8hoaGPcy9tsZyLVWIbCDqs/s400/head2.gif) no-repeat top; font: normal 1em "comic sans ms", Helvetica, verdana; color : #666; } .post blockquote div{ background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPNklxVvixOtHGDNP2EPlapTFOQ9HCsHNYsrQFFxK9-IZmMKLG5yAe_HjaHa1yguIyrxHcJ3NejZamEhx53YZVKK2smVUamWaiR8wgwcvTfMvTwipGes71sXtImWfeqKbjTkV3hOMU84g/s400/head-bottom3.gif) no-repeat bottom; padding-bottom: 50px; } .post blockquote p { margin: 0; padding: 20px; }
20.) Couple of ways to dress up the lowly blockquote

.post blockquote { margin:1em 20px; } .post blockquote p { margin:.75em 0; } blockquote { background:#EFEFF7; }
21.) Big chunky quotation mark blockquote

Code:
blockquote { background-position:-10px -7px; border: 1px dashed #FFC600; margin: 20px 10; padding: 0 20px 0 50px; background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgW__Lom5OpQ1ZuysISdF5hsl3fzoWTDQYY-ZDdIqzvXOUZRB3rDCqXTJrOPzO7nPpOKidq8R-47MRrEFwyHktb9rCVubUYiaj2qKT6APOfTtd7-fQsIJq8M0cRSf8QNAdECZB1AS9JMBkU/s1600/quote.png") 5% no-repeat #FFF8DD; }
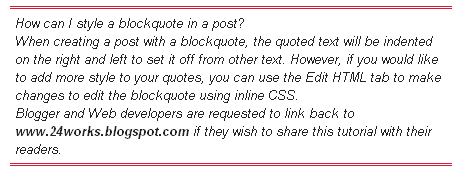
22.) Buttermilk Fancy

blockquote{ background-color: transparent; border-top: 3px double#DC143C; border-bottom: 3px double #DC143C; padding: 5px; font-style: oblique; font-size: 1em; margin-left: 5%; margin-right: 5%; }
Cara Menggunakan Bloquotes Pada Blog
Secara otomatis kamu bisa menggunakan bloquotes ini dengan memblok kalimat yang ingin kamu masukkan dalam bloquote, kemudian tekal icon seperti yang saya tandai di bawah ini :Untuk Menggunakan secara manual :
<blockquote>Kode Yang Kamu Ingin Masukkan/ Text Yang Ingin Kamu Masukkan</blockquote>
Catatan : Untuk menggunakan blockquote secara manual terlebih dahulu kamu harus memilih mode HTML dalam post editor kamu. Lebih jelasnya lihat gambar di atas !
Last Words
Bagaimana? sangat mudah sekali bukan? Jadi kesimpulannya, semoga blockqoute ini akan membantu Anda untuk meningkatkan kualitas postingan blog anda dan akan ada pembaca setia di blog anda. Jika Anda memiliki pertanyaan maka beritahu saya di komentar. Sekian post tentang Cara pemasangan 22 Blockquote keren untuk blog. Jangan lupa membaca post saya yang lainnya dengan membaca DAFTAR ISI. Maaf bila ada salah-salah kata, semoga tulisan ini dapat bermanfaat bagi anda. Tetap terhubung dengan Ujangyoyo karena akan ada postingan baru yang lebih menarik. Happy Blogging friends!









