 Widget ini merupakan widget recent post yang biasanya kita taruh di bawah postingan, dan hasilnya lumayan buat mempercantik tampilan blog dan menambah trafik. Linkwithin bisa jadi mengotori halaman depan kita, sehingga terkesan "sangat sesak". Kemudian berbagai cara saya lakukan termasuk edit HTML, dan baru cara inilah yang paling berpengaruh. Menurut para pakar internet, salah satu cara untuk meningkatkan lama waktu pembaca berada di blog kita dan menurunkan bouncing rate adalah dengan menampilkan artikel terkait di bawah kiriman blog kita. Banyak cara yang dapat dilakukan untuk menampilkan artikel terkait di bawah kiriman blog kita. Salah satu yang paling mudah adalah menggunakan LinkWithin. Tutorial ini akan memandu Anda membuat LinkWithin hanya muncul pada individual posting, dan tidak muncul di homepage blog Blogger/blogspot.
Widget ini merupakan widget recent post yang biasanya kita taruh di bawah postingan, dan hasilnya lumayan buat mempercantik tampilan blog dan menambah trafik. Linkwithin bisa jadi mengotori halaman depan kita, sehingga terkesan "sangat sesak". Kemudian berbagai cara saya lakukan termasuk edit HTML, dan baru cara inilah yang paling berpengaruh. Menurut para pakar internet, salah satu cara untuk meningkatkan lama waktu pembaca berada di blog kita dan menurunkan bouncing rate adalah dengan menampilkan artikel terkait di bawah kiriman blog kita. Banyak cara yang dapat dilakukan untuk menampilkan artikel terkait di bawah kiriman blog kita. Salah satu yang paling mudah adalah menggunakan LinkWithin. Tutorial ini akan memandu Anda membuat LinkWithin hanya muncul pada individual posting, dan tidak muncul di homepage blog Blogger/blogspot.Membuat LinkWithin Dari Awal
Bagi pengguna Blogger yang belum memiliki widget artikel terkait dari mana pun dan ingin membuat artikel terkait dari LinkWithin, ikuti langkah-langkah berikut.
1. Pastikan Anda login ke Blogger
2. Buka tab baru lalu buka LinkWithin
3. Isi formulir seperti di bawah lalu klik tombol Get Widget!

4. Pada halaman baru yang muncul klik link Install Widget

5. Pilih blog yang akan dipasangi widget

6. Klik Edit Template

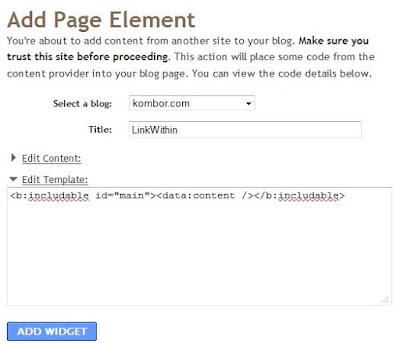
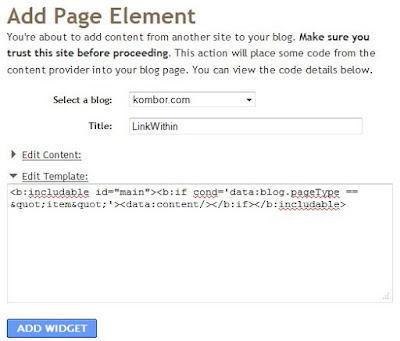
7. Ganti kode yang ada di sana dengan kode seperti gambar di bawah ini lalu klik Add Widget

Salin kode di bawah agar lebih mudah:
<b:includable id="main"><b:if cond='data:blog.pageType == "item"'><data:content/></b:if></b:includable>
8. Setelah muncul halaman baru sunting tata letak blog, geret widget LinkWithin ke bawah elemen Posting Blog

9. Klik tombol Save
10. Selesai. Silakan lihat blog Anda sudah ada artikel terkait dari LinkWithin
Sudah Ada Instalasi LinkWithin
Jangan panik. Walaupun LinkWithin sudah terpasang, Anda tetap dapat membuat LinkWithin hanya muncul pada halaman kiriman. Silakan ikuti langkah-langkah berikut.
2. Klik Edit HTML
3. Klik Ctrl + F lalu ketik LinkWithin

4. Temukan bagian seperti gambar di bawah
5. Ganti bagian yang diblok dengan warna biru pada langkah #5 dengan dengan kode yang diblok biru seperti gambar di bawah
Salin kode di bawah agar lebih mudah:
<b:includable id="main"><b:if cond='data:blog.pageType == "item"'><data:content/></b:if></b:includable>6. Simpan Template
7. Selesai. Silakan lihat perubahannya di blog Anda.
Sekarang saatnya Kostumalisasi widget linkwithin ini agar lebih keren seperti punya saya. Baca --> Mengedit Related Post linkwithin menjadi lebih keren
Last Words
Bagaimana? sangat mudah sekali bukan? Tips diatas sudah saya terapkan pada blog saya, dan hasilnya sukses Jika Anda memiliki pertanyaan maka beritahu saya di komentar. Sekian post tentang Cara Menghilangkan Related Post Linkwiithin dari Home. Jangan lupa membaca post saya yang lainnya dengan membaca DAFTAR ISI. Maaf bila ada salah-salah kata, semoga tulisan ini dapat bermanfaat bagi anda. Tetap terhubung dengan Ujangyoyo karena akan ada postingan baru yang lebih menarik. Happy Blogging friends!








