Popular
post adalah sebuah widget yang menampilkan beberapa post yang paling banyak
dikunjungi atau dibaca berdasarkan hari, minggu, bulan, atau selama-lamanya menurut
perhitungan google analytic. Widget popular post sangat berguna bagi blog
karena dapat menambah jumlah page views dan mempermudah pengunjung dalam
mengexplorasi blog anda. Widget popular post
tersedia diblogger secara gratis, tetapi desainnya itu sangat sederhana. Eits
tetapi ada banyak cara untuk kita memperbagusnya, salah satunya dengan menambah
sebuah kode css. Sekarang yang akan saya tunjukan adalah bagaimana memperbagus
widget popular post ini. Jika anda tertarik ikuti step-step selanjutnya dan
nanti hasilnya akan seperti gambar dipinggir. Tetapi sebelumnya baca dulu dong postingan yang berhubungan dengan popular post :
Customize Popular Posts Widget With Css3
Langkah Pertama, tambahkan popular post di blog anda (jika belum memasangnya). Ikuti step berikut:
- Masuk ke Blogger
- Selanjutnya masuk ke Layout
- Lalu Add A Gadget
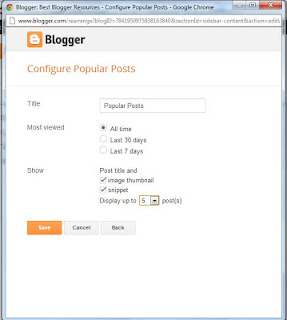
- Pilih Popular Posts dari daftar gadget dan setting seperti gambar dibawah ini atau terserah anda.
- Save
Langkah Kedua, memasukan kode CSS ke dalam template anda :
- Pergi ke Templates
- Masuk ke Edit Html
- Temukan kode ]]></b:skin> (gunakan fungsi CTRL+F)
- Copy Kode Dibawah Dan Paste diatas ]]></b:skin>.
.popular-posts ul{padding-left:0px;}.popular-posts ul li {background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgY6Zloy07l_8dwnrp9gW6ITQ8uE8V7CtTTqoNBjE3-P1oKfvyFHisYYpFx4sRLQOttF481GU_51fWPOBGrfhTS16aHlbG5S_S0XbUTSv6uIdF5btHyTvq448oV2SArtUBoW52N7wKF_M8/s1600/1.gif) no-repeat scroll 5px 10px;list-style-type: none;margin:0 0 5px 0px;padding:5px 5px 5px 20px !important;border: 1px solid #ddd;border-radius:10px;-moz-border-radius:10px;-webkit-border-radius:10px;}.popular-posts ulli:hover {border:2px solid #6BB5FF;background:#FFFFFF;}.popular-posts ulli a:hover {text-decoration:none;color:#78B6F4;}.popular-posts .item-thumbnail img {webkit-border-radius: 100px;-moz-border-radius: 100px;border-radius: 100px;-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, .4);-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, .4);box-shadow: 0 1px 3px rgba(0, 0, 0, .4);}
Keterangan :
→ Mengganti hover background (efek warna jika disentuh) #FFFFFF.
→ Untuk Mengubah Warna Link dari Judul, Ganti #78B6F4.
→ Yang berwarna / berlatar biru muda adalah url gambar icon pinggir (icon list). Anda dapat melihat contoh icon DISINI
→ Save Template dan lihat .. blog agan semakin keren aja :D
Last Words
Bagaimana? sangat mudah sekali bukan? Jadi kesimpulannya, sekarang tampilan popular post anda lebih keren dan semoga membuat jumlah pageviews blog anda bertambah. Jangan lupa membaca post saya yang lainnya dengan membaca DAFTAR ISI dan jika mau copas, cantumin dong Url postingan ini ya !
Sekian post tentang Mengedit Popular Posts Blogger dengan CSS3. Saya telah mencoba yang terbaik untuk membuat tutorial ini sesederhana mungkin untuk dapat anda pahami. Jika Anda masih menghadapi masalah untuk Mengedit Popular Posts Blogger dengan CSS3. Maka jangan ragu untuk bertanya kepada saya. Tinggalkan komentar di bawah posting ini dan saya pasti akan membalas Anda jika ada waktu yang memungkinkan. Maaf bila ada salah-salah kata, semoga tulisan ini dapat bermanfaat bagi anda. Tetap terhubung dengan Ujangyoyo karena akan ada postingan baru yang lebih menarik. Happy Blogging friends!
Sekian post tentang Mengedit Popular Posts Blogger dengan CSS3. Saya telah mencoba yang terbaik untuk membuat tutorial ini sesederhana mungkin untuk dapat anda pahami. Jika Anda masih menghadapi masalah untuk Mengedit Popular Posts Blogger dengan CSS3. Maka jangan ragu untuk bertanya kepada saya. Tinggalkan komentar di bawah posting ini dan saya pasti akan membalas Anda jika ada waktu yang memungkinkan. Maaf bila ada salah-salah kata, semoga tulisan ini dapat bermanfaat bagi anda. Tetap terhubung dengan Ujangyoyo karena akan ada postingan baru yang lebih menarik. Happy Blogging friends!