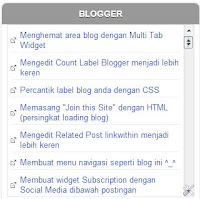
- Masuk ke blogger > Layout > add widget > HTML/javascript > masukan kodenya:
<div style="overflow:auto; width:auto; height:100px; padding:5px;border:1px solid #e6e4e3;"><ul><script style="text/javascript">var numposts = 100;var standardstyling = true;</script><script type='text/javascript' src='https://googledrive.com/host/0B9aCNMbcS5BlZWR3d3U3UUkxcTQ'></script>
<ul><script src="http://ujangyoyo.blogspot.com/feeds/posts/default/-/Tutorial%20Blog?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script></ul></ul></div>
Keterangan :
- Height:100px; menunjukkan tinggi scroll box setinggi 100 piksel. Silakan diganti angkanya untuk mengubah tingginya.
- border:1px solid #e6e4e3; menunjukkan garis keliling (border) scroll boxbergaya solid setebal 1 piksel berwarna #e6e4e3. Silakan disesuaikan dengan keadaan template Anda.
- <ul> menunjukkan numbered list, kalau ingin menjadi bullet list silakan diganti dengan <ol>.
- Ganti ujangyoyo.blogspot.com dengan alamat blog Anda .
- Ganti Tutorial%20Blog dengan label yang Anda inginkan. Penulisan label harus sesuai dengan yang tertera di blog. Perhatikan huruf besar-kecilnya dan jika ada spasi diganti dengan %20.
Tidak lengkap rasanya jika widget ini tidak dipadukan dengan :
- Cara menghemat area blog dengan Multi Tab Widget
Last Words
Bagaimana? sangat mudah sekali bukan? Saya mencoba yang terbaik untuk membuat tutorial ini sesederhana mungkin untuk dapat anda pahami. Jika Anda masih menghadapi masalah untuk Cara membuat sebuah daftar artikel dengan 1 label. Maka jangan ragu untuk bertanya kepada saya. Tinggalkan komentar di bawah posting ini dan saya pasti akan membalas Anda jika ada waktu yang memungkinkan.
Sekian post tentang Cara membuat sebuah daftar artikel dengan 1 label. Jangan lupa membaca post saya yang lainnya dengan membaca DAFTAR ISI. Maaf bila ada salah-salah kata, semoga tulisan ini dapat bermanfaat bagi anda. Tetap terhubung dengan Ujangyoyo karena akan ada postingan baru yang lebih menarik. Happy Blogging friends!










 AD-BLOCKER DETECTED!
AD-BLOCKER DETECTED!