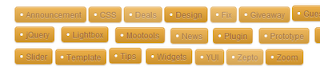
Categori sangatlah penting untuk mempermudah pengunjung dalam bernavigasi diblog kita. Tetapi desain categori blogger terlalu simple dan kuno. Sebenarnya ada banyak cara Untuk Mempercantik Label Blog, salah satunya dengan menambahkan kode CSS. Anda dapat melihat screenshot hasilnya dibawah. Jika anda tertarik, ikuti step by stepnya dibawah ini :
Keterangan:
Widget Label asli blogger harus sudah terpasang
- Masuk ke ikun Blogger anda
- Klik Layout
- Add Widget HTML/java script
- Dan Pastekan Scriptnya
<style type="text/css">/*<![CDATA[*/.label-size{margin:0;padding:0;position:relative;} .label-size a{float:left;height:24px;line-height:24px;position:relative;font-size:12px;margin-bottom: 9px;margin-left:20px;padding:0 10px 0 12px;background:#0089e0;color:#fff;text-decoration:none;-moz-border-radius-bottomright:4px;-webkit-border-bottom-right-radius:4px; border-bottom-right-radius:4px;-moz-border-radius-topright:4px;-webkit-border-top-right-radius:4px; border-top-right-radius:4px; } .label-size a:before{content:"";float:left;position:absolute;top:0;left:-12px;width:0;height:0;border-color:transparent #0089e0 transparent transparent;border-style:solid;border-width:12px 12px 12px 0; } .label-size a:after{content:"";position:absolute;top:10px;left:0;float:left;width:4px;height:4px;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;background:#fff;-moz-box-shadow:-1px -1px 2px #004977;-webkit-box-shadow:-1px -1px 2px #004977;box-shadow:-1px -1px 2px #004977;}
.label-size a:hover{background:#555;} .label-size a:hover:before{border-color:transparent #555 transparent transparent;}/*]]>*/</style>
<style type="text/css">/*<![CDATA[*/
.label-size a {display: inline-block;text-decoration: none;text-shadow: 0 1px 0 rgba(255, 255, 255, 0.4);padding: 4px 7px;font-family: 'Helvetica Neue', helvetica, sans-serif;font-size: 12px;line-height: 14px;height: 14px;vertical-align: middle;margin-bottom: 6px;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;
-webkit-box-shadow: 0 1px 1px 0 rgba(0, 0, 0, 0.2), inset 0 1px 0 0 rgba(255, 255, 255, 0.4);-moz-box-shadow: 0 1px 1px 0 rgba(0, 0, 0, 0.2), inset 0 1px 0 0 rgba(255, 255, 255, 0.4);box-shadow: 0 1px 1px 0 rgba(0, 0, 0, 0.2), inset 0 1px 0 0 rgba(255, 255, 255, 0.4);}
.label-size a {color: #996633;border: 1px solid #DDA13C;
background: rgb(238,177,75);background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2VlYjE0YiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNjYzkxMmQiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);background: -moz-linear-gradient(top, rgba(238,177,75,1) 0%, rgba(204,145,45,1) 100%);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(238,177,75,1)), color-stop(100%,rgba(204,145,45,1)));background: -webkit-linear-gradient(top, rgba(238,177,75,1) 0%,rgba(204,145,45,1) 100%);background: -o-linear-gradient(top, rgba(238,177,75,1) 0%,rgba(204,145,45,1) 100%);background: -ms-linear-gradient(top, rgba(238,177,75,1) 0%,rgba(204,145,45,1) 100%);background: linear-gradient(top, rgba(238,177,75,1) 0%,rgba(204,145,45,1) 100%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#eeb14b', endColorstr='#cc912d',GradientType=0 );}
.label-size a:before {content: '\2022';color: #FFFFFF;margin-right: 4px;font-size: 15px;line-height: 13px;height: 13px;vertical-align: text-top;
text-shadow: 0 -1px -1px rgba(0, 0, 0, 0.2);}
.label-size a:hover {text-decoration: none;
background: rgb(240,183,86);background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2YwYjc1NiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNkNmEwNDQiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);background: -moz-linear-gradient(top, rgba(240,183,86,1) 0%, rgba(214,160,68,1) 100%);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(240,183,86,1)), color-stop(100%,rgba(214,160,68,1)));background: -webkit-linear-gradient(top, rgba(240,183,86,1) 0%,rgba(214,160,68,1) 100%);background: -o-linear-gradient(top, rgba(240,183,86,1) 0%,rgba(214,160,68,1) 100%);background: -ms-linear-gradient(top, rgba(240,183,86,1) 0%,rgba(214,160,68,1) 100%);background: linear-gradient(top, rgba(240,183,86,1) 0%,rgba(214,160,68,1) 100%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f0b756', endColorstr='#d6a044',GradientType=0 );} /*]]>*/</style>
<style type="text/css">/*<![CDATA[*/.label-size{display: inline-block;padding: 0px 10px;height: 29px;line-height:29px;border-radius: 5px;font-weight:bold;font-size:12px;text-decoration:none;}
.label-size{
border: 1px solid #769e42;
box-shadow: inset 0 1px 0 #c5e59c ;
background-color: #9ed35a;
text-shadow: 0px 1px 1px #6ea23b;
color: #fff;
background-image: linear-gradient(bottom, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
background-image: -o-linear-gradient(bottom, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
background-image: -moz-linear-gradient(bottom, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
background-image: -webkit-linear-gradient(bottom, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
background-image: -ms-linear-gradient(bottom, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
}
.label-size:hover{
background-color: #b7fa66;
background-image: linear-gradient(top, #b7fa66 0%, #7ec940 100%);
background-image: -o-linear-gradient(top, #b7fa66 0%, #7ec940 100%);
background-image: -moz-linear-gradient(top, #b7fa66 0%, #7ec940 100%);
background-image: -webkit-linear-gradient(top, #b7fa66 0%, #7ec940 100%);
background-image: -ms-linear-gradient(top, #b7fa66 0%, #7ec940 100%);
}
.label-size:active{
background-image: linear-gradient(top, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
background-image: -o-linear-gradient(top, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
background-image: -moz-linear-gradient(top, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
background-image: -webkit-linear-gradient(top, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
background-image: -ms-linear-gradient(top, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
}
.label-size{
display:inline-block;
border-radius: 5px 0 0 5px;
border-right-width:0;
position:relative;
z-index:5;
margin-right: 20px;
margin-bottom: 10px;
}
.label-size:after{
content: " ";
width: 22px;
height: 22px;
line-height: 18px;
font-size:25px;
border-top: 1px solid #769e42;
border-right: 1px solid #769e42;
box-shadow: inset 0 1px 0 #c5e59c ;
background-color: #9ed35a;
text-shadow: 0px 1px 1px #7eac46;
border-radius: 3px 7px 3px 0;
color: #fff;
background-image: linear-gradient(135deg, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
background-image: -o-linear-gradient(135deg, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
background-image: -moz-linear-gradient(135deg, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
background-image: -webkit-linear-gradient(135deg, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
background-image: -ms-linear-gradient(135deg, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
position:absolute;
top: 3px;
right: -12px;
z-index:-3;
-webkit-transform: rotate(45deg); /* Saf3.1+, Chrome */
-moz-transform: rotate(45deg); /* FF3.5+ */
-ms-transform: rotate(45deg); /* IE9 */
-o-transform: rotate(45deg); /* Opera 10.5 */
transform: rotate(45deg);
filter: progid:DXImageTransform.Microsoft.Matrix(/* IE6�IE9 */
M11=0.7071067811865476, M12=-0.7071067811865475, M21=0.7071067811865475, M22=0.7071067811865476, sizingMethod='auto expand');
zoom: 1;
}
.label-size:hover:after{
background-color: #b7fa66;
background-image: linear-gradient(-45deg, #b7fa66 0%, #7ec940 100%);
background-image: -o-linear-gradient(-45deg, #b7fa66 0%, #7ec940 100%);
background-image: -moz-linear-gradient(-45deg, #b7fa66 0%, #7ec940 100%);
background-image: -webkit-linear-gradient(-45deg, #b7fa66 0%, #7ec940 100%);
background-image: -ms-linear-gradient(-45deg, #b7fa66 0%, #7ec940 100%);
}
.label-size:active:after{
background-image: linear-gradient(-45deg, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
background-image: -o-linear-gradient(-45deg, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
background-image: -moz-linear-gradient(-45deg, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
background-image: -webkit-linear-gradient(-45deg, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
background-image: -ms-linear-gradient(-45deg, rgb(125,196,64) 0%, rgb(157,210,88) 100%);
}
.label-size:before{
content: " ";
height:5px;
width:5px;
display:block;
position:absolute;
right:-3px;
top:11px;
background-color: #fcfdf5;
border: 1px solid #83ab52;
border-radius:5px;
box-shadow: 0 1px 0 #b2ddd83;
}
.label-size span{
padding:2px 5px;
border: 1px solid #9e5c26;
border-radius: 5px;
box-shadow: inset 0 1px 0 #f5bf8c;
background-color: #ed943f;
text-shadow: 0px 1px 1px #000;
margin-left: 10px;
background-image: linear-gradient(bottom, rgb(211,95,32) 0%, rgb(223,131,45) 100%);
background-image: -o-linear-gradient(bottom, rgb(211,95,32) 0%, rgb(223,131,45) 100%);
background-image: -moz-linear-gradient(bottom, rgb(211,95,32) 0%, rgb(223,131,45) 100%);
background-image: -webkit-linear-gradient(bottom, rgb(211,95,32) 0%, rgb(223,131,45) 100%);
background-image: -ms-linear-gradient(bottom, rgb(211,95,32) 0%, rgb(223,131,45) 100%);
}#Label1 {height:210px !important;}
/*]]>*/</style>
<style type="text/css">/*<![CDATA[*/.label-size {float:left;margin:0 0 7px 20px;position:relative;font-family:'Helvetica Neue', Helvetica, Arial, sans-serif;font-size:0.75em;font-weight:bold;text-decoration:none;color:#996633;text-shadow:0px 1px 0px rgba(255,255,255,.4);padding:0.417em 0.417em 0.417em 0.917em;border-top:1px solid #d99d38;border-right:1px solid #d99d38;border-bottom:1px solid #d99d38;-webkit-border-radius:0 0.25em 0.25em 0;-moz-border-radius:0 0.25em 0.25em 0;border-radius:0 0.25em 0.25em 0;background-image: -webkit-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));background-image: -moz-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));background-image: -o-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));background-image: -ms-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));background-image: linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,StartColorStr='#feda71', EndColorStr='#feba47');-webkit-box-shadow:inset 0 1px 0 #faeaba,0 1px 1px rgba(0,0,0,.1);-moz-box-shadow:inset 0 1px 0 #faeaba,0 1px 1px rgba(0,0,0,.1);box-shadow:inset 0 1px 0 #faeaba,0 1px 1px rgba(0,0,0,.1);z-index:100;}.label-size:before {content:'';width:1.30em;height:1.39em;background-image: -webkit-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));background-image: -moz-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));background-image: -o-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));background-image: -ms-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));background-image: linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,StartColorStr='#feda71', EndColorStr='#feba47');position:absolute;left:-0.69em;top:.2em;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg);border-left:1px solid #d99d38;border-bottom:1px solid #d99d38;-webkit-border-radius:0 0 0 0.25em;-moz-border-radius:0 0 0 0.25em;border-radius:0 0 0 0.25em;z-index:1;}.label-size:after {content:'';width:0.5em;height:0.5em;background:#fff;-webkit-border-radius:4.167em;-moz-border-radius:4.167em;border-radius:4.167em;border:1px solid #d99d38;-webkit-box-shadow:0 1px 0 #faeaba;-moz-box-shadow:0 1px 0 #faeaba;box-shadow:0 1px 0 #faeaba;position:absolute;top:0.667em;left:-0.083em;z-index:9999;}#Label1 {height:210px;}.label-size:hover {background-image: -webkit-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));background-image: -moz-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));background-image: -o-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));background-image: -ms-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));background-image: linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,StartColorStr='#fee18d', EndColorStr='#fec86c');border-color:#e1b160;}.label-size:hover:before {background-image: -webkit-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));background-image: -moz-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));background-image: -o-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));background-image: -ms-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));background-image: linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,StartColorStr='#fee18d', EndColorStr='#fec86c');border-color:#e1b160;}/*]]>*/</style>
Last Words
Bagaimana? sangat mudah sekali bukan? Saya mendapatkan script label CSS3 ini dari www.stylifyyourblog.com .Sekian post tentang .Jangan lupa membaca post saya yang lainnya dengan membaca DAFTAR ISI. Maaf bila ada salah-salah kata dan semoga tulisan ini dapat bermanfaat bagi anda :)