Sibuk dengan bimbel dan pesantren ramadhan di sekolah tidak menyurutkan saya untuk menulis postingan kali ini. Bukan niat untuk nulis, tapi niat untuk mempertahankan alexa rank dan tetap up to date tentunya :D haha. Sekedar pemberitahuan, di post yang akan datang saya akan menjelaskan tentang Cara membuat postingan yang enak dibaca dan mudah dipahami. Cukup sudah pembukaannya :) sekarang mari kita menuju ke isi dari postingan kali ini.
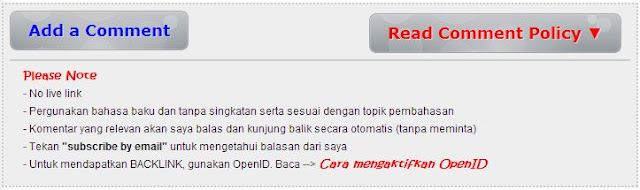
 Topik yang saya pilih hari ini adalah tentang bagaimana membuat comment policy diatas kotak komentar disertai efek drop down (trigger). Comment policy ini adalah sebuah peraturan yang dibuat oleh webmaster agar pengunjung berkomentar dengan baik dan tertib serta tidak membuat komentar spam. Comment policy ini bertujuan untuk memberi tahu pengunjung mengenai tata cara berkomentar yang baik dan agar tidak dianggap spammer. Untuk contoh realnya dapat anda lihat di blog ini, tepatnya di bagian komentar atau lihat screenshot diatas. Bagaimana ? apakah anda tertarik untuk membuatnya ? jika jawabannya YA. Ok mari kita menuju ke topik pembahasan.
Topik yang saya pilih hari ini adalah tentang bagaimana membuat comment policy diatas kotak komentar disertai efek drop down (trigger). Comment policy ini adalah sebuah peraturan yang dibuat oleh webmaster agar pengunjung berkomentar dengan baik dan tertib serta tidak membuat komentar spam. Comment policy ini bertujuan untuk memberi tahu pengunjung mengenai tata cara berkomentar yang baik dan agar tidak dianggap spammer. Untuk contoh realnya dapat anda lihat di blog ini, tepatnya di bagian komentar atau lihat screenshot diatas. Bagaimana ? apakah anda tertarik untuk membuatnya ? jika jawabannya YA. Ok mari kita menuju ke topik pembahasan.#1 Pemasangan kode pada template
Langkah pertama adalah pemasangan kode diatas yang telah anda edit kedalam template. Tidak hanya kode diatas, dilangkah kedua ini, kita juga akan memasang kode jquery dan sedikit kode css di bagian ]]</b:skin>.
- Seperti biasa, masuk ke akun blogger anda.
- Masuk ke bagian template dan edit HTML template.
- Cari kode ]]</b:skin> dengan menggunakan fungsi CTRL + F. Jika sudah ketemu, maka masukan kode dibawah ini tepat diatasnya :
.trigger{margin:3px 10px 0 0; font-weight:bold; color:#A1A1A1; cursor:pointer; float:right; font-size:12px;}.triggeractive {color:rgb(255,5,5)} .toggle_container{overflow:hidden; clear:both; font-size:12px; font-weight:normal; line-height:20px; margin-top:10px}
- Jangan dulu di save templatenya, cari lagi kode <div class='comments' id='comments'>. Kode didalam template saya ada dua, tetapi tidak tahu jika di template anda. Jika muncul satu maka simpan saja kode dibawah ini tepat diatasnya. Tetapi jika munculnya banyak saya sarankan mencobanya satu persatu atau dengan menyimpan kode dibawah ini tepat diatas semua kode <div class='comments' id='comments'> (biar cepet :D haha).
<div style='padding:7px 7px 7px 7px;overflow: hidden; width: auto; height: auto; text-align: justify;text-size:12;border:2px dotted #CCC;background: #eee;'>
<a class='button gray medium' href='#comment-form' style='-webkit-box-shadow: rgb(255, 255, 255) 0px 0px 1px inset; -webkit-transition: all 0.25s linear 0s; background-clip: border-box; background-color: #a9adb1; background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSYdTjnv-t4l63XWv2n6es-Hf8v2_7bw3quGbUUcFa52OdVWZLFnIGVacoznxPZ09K-0N77SmPDvIKjC9lLwQMHT3-EMNHiVaZCAcTyykHs1g6hbQfD3vi0lnu6rQ2q_b1sAtrfr194W0/s1600/helperblogger-button_bg.png), url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSYdTjnv-t4l63XWv2n6es-Hf8v2_7bw3quGbUUcFa52OdVWZLFnIGVacoznxPZ09K-0N77SmPDvIKjC9lLwQMHT3-EMNHiVaZCAcTyykHs1g6hbQfD3vi0lnu6rQ2q_b1sAtrfr194W0/s1600/helperblogger-button_bg.png), -webkit-gradient(radial, 50% 100%, 0, 50% 100%, 100, from(rgb(197, 199, 202)), to(rgba(197, 199, 202, 0))), -webkit-gradient(linear, 0% 0%, 0% 100%, from(rgb(197, 199, 202)), to(rgb(146, 152, 156))); background-position: 0% 100%, 100% 0%, 0px 0px, 0px 0px; background-repeat: no-repeat no-repeat; border-bottom-left-radius: 8px; border-bottom-right-radius: 8px; border-top-left-radius: 8px; border-top-right-radius: 8px; border: 1px solid rgb(165, 165, 165) !important; box-shadow: rgb(255, 255, 255) 0px 0px 1px inset; color: rgb(82, 82, 82) !important; cursor: pointer; display: inline-block; font-family: Calibri, Arial, sans-serif; font-size: 18px; line-height: normal; padding: 10px 20px; position: relative;text-shadow: rgba(255, 255, 255, 0.4) 1px 1px 0px; vertical-align: baseline; white-space: nowrap;'><span style='font-family: Verdana, sans-serif;font-size: large;font-weight:bold;color: blue;'>Add a Comment</span></a><a href="http://ujangyoyo.blogspot.com"><span style="color: transparent;font-size: xx-small;">.</span></a>
<span class='trigger'><a class='button gray medium' style='-webkit-box-shadow: rgb(255, 255, 255) 0px 0px 1px inset; -webkit-transition: all 0.25s linear 0s; background-clip: border-box; background-color: #a9adb1; background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSYdTjnv-t4l63XWv2n6es-Hf8v2_7bw3quGbUUcFa52OdVWZLFnIGVacoznxPZ09K-0N77SmPDvIKjC9lLwQMHT3-EMNHiVaZCAcTyykHs1g6hbQfD3vi0lnu6rQ2q_b1sAtrfr194W0/s1600/helperblogger-button_bg.png), url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSYdTjnv-t4l63XWv2n6es-Hf8v2_7bw3quGbUUcFa52OdVWZLFnIGVacoznxPZ09K-0N77SmPDvIKjC9lLwQMHT3-EMNHiVaZCAcTyykHs1g6hbQfD3vi0lnu6rQ2q_b1sAtrfr194W0/s1600/helperblogger-button_bg.png), -webkit-gradient(radial, 50% 100%, 0, 50% 100%, 100, from(rgb(197, 199, 202)), to(rgba(197, 199, 202, 0))), -webkit-gradient(linear, 0% 0%, 0% 100%, from(rgb(197, 199, 202)), to(rgb(146, 152, 156))); background-position: 0% 100%, 100% 0%, 0px 0px, 0px 0px; background-repeat: no-repeat no-repeat; border-bottom-left-radius: 8px; border-bottom-right-radius: 8px; border-top-left-radius: 8px; border-top-right-radius: 8px; border: 1px solid rgb(165, 165, 165) !important; box-shadow: rgb(255, 255, 255) 0px 0px 1px inset; color: rgb(82, 82, 82) !important; cursor: pointer; display: inline-block; font-family: Calibri, Arial, sans-serif; font-size: 18px; line-height: normal;padding: 10px 20px; position: relative; text-shadow: rgba(255, 255, 255, 0.4) 1px 1px 0px; vertical-align: baseline; white-space: nowrap;'><span style='font-family: Verdana, sans-serif;font-size: large;font-weight:bold;color: red;'>Read Comment Policy ▼</span></a></span>
<div class='toggle_container'>
<div class='block' style='padding:7px 7px 7px 15px;overflow: hidden; text-size:13;border-top:2px solid #CCC;'>
<font style='color:rgb(255, 0, 0); font-weight:bold;font-family: Kristen ITC, sans-serif;'>Please Note</font>
<br/>
- No live link<br/>
- Pergunakan bahasa baku dan tanpa singkatan serta sesuai dengan topik pembahasan<br/>
- Komentar yang relevan akan saya balas dan kunjung balik secara otomatis (tanpa meminta)<br/>
- Tekan <strong>"subscribe by email"</strong> untuk mengetahui balasan dari saya<br/>
- Untuk mendapatkan BACKLINK, gunakan OpenID. Baca --> <a href='http://ujangyoyo.blogspot.com/2013/06/pengertian-dan-cara-mengaktifkan-openid.html' rel='nofollow' target='_blank' title='OpenID'><span style='font-family: Kristen ITC, sans-serif;font-weight:bold;color: red;'><em>Cara mengaktifkan OpenID</em></span></a>
</div></div></div><br/>
- Simpan script dibawah ini tepat diatas </head>
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
$(document).ready(function(){$(".toggle_container").hide();$(".trigger").click(function(){ $(this).toggleClass("triggeractive").next().slideToggle("slow"); }); });
</script></b:if>
- Syarat untuk menjalankan animasi drop down adalah memasang jquery terbaru, Baca DISINI untuk lebih lengkapnya lagi. Atau anda dapat memasang jquery yang saya pakai saat ini: (simpan diatas <body> )
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js' type='text/javascript'/>
- Proses selesai, save template deh.
#2 Costumalisasi style Comment Policy
Dilangkah kedua ini kita akan mempelajari isi dari kode script comment policy ini dan memulai melakukan pengeditan terhadapnya. Scriptnya agak panjang, karena saya memasukan 2 buat kode tombol, yakni untuk tombol add a comment dan read comment policy.
- border:2px dotted #CCC adalah kode garis pinggir pada kotak. 2px adalah ketebalannya, dotted adalah gaya garis bulat kecil putus putus, dan #ccc adalah warna dari garis pinggir. Lihat kumpulan kode warna DISINI.
- background: #eee;' adalah kode warna background pada kotak.
- Add a Comment adalah title dari tombol kesatu (sebelah kiri)
- Read Comment Policy adalah title dari tombol kedua (sebelah kanan)
- Serta yang berlatar biru muda adalah isi dari comment policy anda. Kode diatas adalah peraturan komen punya saya. Anda dapat membiarkannya atau dapat juga mengubahknya
Baca juga postingan lainnya ya :
- Merubah tampilan Komentar standar menjadi Lebih Keren
- Mengganti tulisan Poskan Komentar Dengan Gambar
- Cara membuat scroll pada Threaded comment
- Merubah tampilan Komentar standar menjadi Lebih Keren
- Mengganti tulisan Poskan Komentar Dengan Gambar
- Cara membuat scroll pada Threaded comment
Last word
Bagaimana? cukup mudahkan cara-cara diatas? Jadi intinya, comment policy ini penting buat blog anda, karena merupakan peraturan tata tertib untuk berkomentar yang baik. Saya telah mencoba yang terbaik untuk membuat tutorial ini sesederhana mungkin untuk dapat anda pahami. Jika Anda masih menghadapi masalah untuk Cara membuat comment policy with dropdown effect. Maka jangan ragu untuk bertanya kepada saya. Tinggalkan komentar di bawah posting ini dan saya pasti akan membalas Anda jika ada waktu yang memungkinkan. Oh iya jangan lupa membaca post saya yang lainnya dengan membaca DAFTAR ISI dan jika mau copas, cantumin dong Url postingan ini ya !
Sekian post tentang Cara membuat comment policy with dropdown effect. Maaf bila ada salah-salah kata, semoga tulisan ini dapat bermanfaat bagi anda. Tetap terhubung dengan Ujangyoyo karena akan ada postingan baru yang lebih menarik. Happy Blogging friends!








