Saya mendengar kabar burung dari orang-orang, bahwa google code akan ditutup pada tanggal 15 januari 2014 ! apa ? ciyus
? tapi kalo nggak percaya tidak apa apa ko, karena itu masih sekedar kabar
burung. Tetapi kita juga harus bersiap siap untuk penutupan itu, barangkali
memang benar benar terjadi penutupan tersebut. Rencananya yaitu memindahkan ke google drive dari
google code. Dulu saya pernah posting tentang Cara menghosting files di Google Code In Blogger. Sekarang saya akan menerangkan tentang bagaimana Cara upload File, CSS, Java Script pada Google Drive dengan benar.
Saya mendengar kabar burung dari orang-orang, bahwa google code akan ditutup pada tanggal 15 januari 2014 ! apa ? ciyus
? tapi kalo nggak percaya tidak apa apa ko, karena itu masih sekedar kabar
burung. Tetapi kita juga harus bersiap siap untuk penutupan itu, barangkali
memang benar benar terjadi penutupan tersebut. Rencananya yaitu memindahkan ke google drive dari
google code. Dulu saya pernah posting tentang Cara menghosting files di Google Code In Blogger. Sekarang saya akan menerangkan tentang bagaimana Cara upload File, CSS, Java Script pada Google Drive dengan benar.
Google drive adalah layanan yang diberikan google yang menyediakan tempat hosting (penyimpanan data) secara gratis dengan system cloud storage. Dimana kita bisa menyimpan berbagai file baik itu foto, film, ataupun file dokumen lainnya dengan maksimal 5Gb loh. Cuslah ke topik pembahasan :
Keuntungan hosting di Google Drive
Sebenernya
ada banyak keuntungan dari menghosting file kita di google drive, tetapi yang
saya sebutkan hanya beberapa, diantaranya :
- Jumlah maksimal ukuran hosting milik kita adalah 5 Gb. (lumayan gede buat yang gratisan.
- File yang sudah terunggah tidak akan pernah dihapus dan terjaga dari hacker. Karena google memakai system cloud storage.
- Dapat mempercepat loading blog, jika anda mengupload java script dan kode CSS lainnya di hosting google drive. Percaya deh sama saya :D
Cara membuat file CSS / java script
Dilangkah pertama, anda buka template anda cari kode yang ingin di hosting. Yang bisa anda hosting hanyalah kode CSS dan Java script saja. Misalnya kode CSS widget atau anda dapat mencari kode java script di template anda. Contohnya seperti dibawah ini :
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$('img').each(function(){
var $img = $(this);
var filename = $img.attr('src')
$img.attr('alt', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));
});
});
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$('img').each(function(){
var $img = $(this);
var filename = $img.attr('src')
$img.attr('title', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));
});
});
//]]>
</script>
Yang diambil hanya kode diantara <script type='text/javascript'> dan </script>. Copy kode dan paste pada notepad (buat notepad baru > klik kanan pada dekstop > new > text document). Jika sudah selesai save as, simpan dengan ekstensi sesuai dengan kode yang dibuat. Jika java script menjadi .js dan jika CSS menjadi .css
Cara upload file CSS / java script ke Google Drive
- Kunjungi dulu https://drive.google.com
- Buat sebuah folder baru (agar lebih rapi)
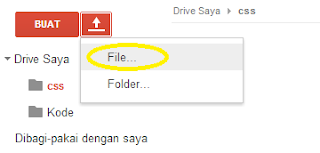
- Buka folder tersebut dan upload file yang tadi telah anda buat.
- Akan ada proses upload file dipojok. close jika sudah selesai dan klik kanan pada file tadi > bagikan > bagikan.
Cara menerapkan file hosting ke template
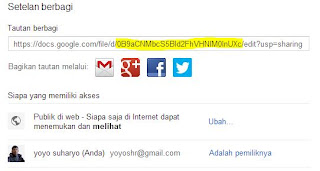
Sebelum menerapkan / memasukan file hosting tadi ke template, anda harus mengetahui terlebih dahulu id file hosting tersebut. Untuk mengetahuinya dapat anda lihat pada bagi pakai pada tutorial diatas dan lebih lengkapnya seperti gambar dibawah ini : (yang ditandai warna kuning)
Jika filenya merupakan kode CSS gunakan script berikut :
Jika filenya merupakan kode HTML/java script gunakan script berikut :<link href="https://googledrive.com/host/0B9aCNMbcS5Bld2FhVHNlM0lnUXc" rel="stylesheet"></link>
Simpan kode diatas </body> atau bisa juga diatas </head>.<script src="https://googledrive.com/host/0B9aCNMbcS5BlaFJWN284Z2JfWGc" type="text/javascript"></script>
Last Words
Bagaimana? sangat mudah dan lengkap sekali bukan? Jadi kesimpulannya, dengan menghosting file CSS/java script di Google Drive dapat mempercepat loading blog anda. Saya telah mencoba yang terbaik untuk membuat tutorial ini sesederhana mungkin untuk dapat anda pahami. Jika Anda masih menghadapi masalah untuk Cara upload File, CSS, Java Script pada Google Drive dengan benar. Maka jangan ragu untuk bertanya kepada saya. Tinggalkan komentar di bawah posting ini dan saya pasti akan membalas Anda jika ada waktu yang memungkinkan.
Sekian post tentang Cara upload File, CSS, Java Script pada Google Drive dengan benar. Jangan lupa membaca post saya yang lainnya dengan membaca DAFTAR ISI. Maaf bila ada salah-salah kata, semoga tulisan ini dapat bermanfaat bagi anda. Tetap terhubung dengan Ujangyoyo karena akan ada postingan baru yang lebih menarik. Happy Blogging friends!